ASSIGNMENT-
The objective is to write the name of directory in the first textbox and click on Create dir then all directories have to added in the below DropDownList.
By Selecting the image from FileUpload control and the directory from dropdownlist we can put the image in the specific selected directory
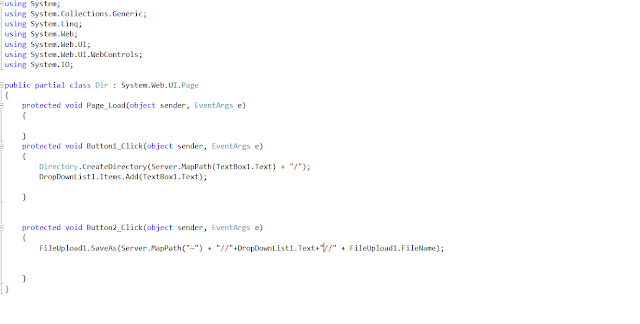
How to add the directories using code-
protected void CheckDir_Click(object sender, EventArgs e)
{
Directory.CreateDirectory(Server.MapPath(TextBox1.Text) + "/");
DropDownList1.Items.Add(TextBox1.Text);
}
UploadButton Code-
protected void Upload_Click(object sender, EventArgs e)
{
FileUpload1.SaveAs(Server.MapPath("~") + "//"+DropDownList1.Text+"//" + FileUpload1.FileName);
}
1. pic1
2. pic2
3. pic3
4. pic4
Selecting pic2 from the Drop Down List and select the image from file Upload control and click on Upload button
Checking the pic2 directory-
There you go-





Comments
Post a Comment